说明
关于handsome主题的一些美化和修改统一记录,方便以后开速查找;
一:浏览器动态标题
主题设置 - 开发者设置 - 自定义输出body尾部的HTML代码添加以下代码
<!--浏览器动态标题开始-->
<script>
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "//file.kaygb.top/static_image/tx.png");
document.title = 'ヽ(●-`Д´-)ノ我藏好了哦!';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "//file.kaygb.top/static_image/tx.png");
document.title = 'ヾ(Ő∀Ő3)ノ被你发现啦~!' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});
</script>
<!--浏览器动态标题结束-->
二:复制弹窗提示
在模板目录的header.php文件中引入layer资源文件代码
<script src="//lib.baomitu.com/layer/3.1.1/layer.js"></script>主题设置 - 开发者设置 - 自定义JavaScript 中添加以下代码
document.body.oncopy = function() {layer.msg('复制成功,转载请保留原文链接!');};
三:复制代码自带版权说明
将以下JS代码放在post.php的文章内页php
<!--复制代码自带版权说明-->
<script>
document.body.addEventListener('copy', function (e) {
if (window.getSelection().toString() && window.getSelection().toString().length > 42) {
setClipboardText(e);
// alert('商业转载请联系作者获得授权,非商业转载请注明出处哦~\n谢谢合作~(。・`ω´・)');
}
});
function setClipboardText(event) {
var clipboardData = event.clipboardData || window.clipboardData;
if (clipboardData) {
event.preventDefault();
var htmlData = ''
+ '著作权归作者所有。<br>'
+ '商业转载请联系作者获得授权,非商业转载请注明出处。<br>'
+ '作者:<?php $this->author() ?><br>'
+ '链接:' + window.location.href + '<br>'
+ '来源:<?php $this->options->siteUrl(); ?><br><br>'
+ window.getSelection().toString();
var textData = ''
+ '著作权归作者所有。\n'
+ '商业转载请联系作者获得授权,非商业转载请注明出处。\n'
+ '作者:<?php $this->author() ?>\n'
+ '链接:' + window.location.href + '\n'
+ '来源:<?php $this->options->siteUrl(); ?>\n\n'
+ window.getSelection().toString();
clipboardData.setData('text/html', htmlData);
clipboardData.setData('text/plain',textData);
}
}
</script>
<!--复制代码自带版权说明-->
四:头像呼吸光环和鼠标悬停旋转放大
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.img-full {
width: 100px;
border-radius: 50%;
animation: light 4s ease-in-out infinite;
transition: 0.5s;
}
.img-full:hover {
transform: scale(1.15) rotate(720deg);
}
@keyframes light {
0% {
box-shadow: 0 0 4px #f00;
}
25% {
box-shadow: 0 0 16px #0f0;
}
50% {
box-shadow: 0 0 4px #00f;
}
75% {
box-shadow: 0 0 16px #0f0;
}
100% {
box-shadow: 0 0 4px #f00;
}
}如果只需要单色呼吸光环,例如红色,可以将关键帧动画改为:
@keyframes light {
from {
box-shadow: 0 0 4px #f00;
}
to {
box-shadow: 0 0 16px #f00;
}
}
五:左侧文章图标和评论头像鼠标悬停旋转
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.img-circle {
transition: all 0.3s;
}
.img-circle:hover {
transform: rotate(360deg);
}
六:文章内打赏图标跳动
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.btn-pay {
animation: star 0.5s ease-in-out infinite alternate;
}
@keyframes star {
from {
transform: scale(1);
}
to {
transform: scale(1.1);
}
}
七:首页文章列表悬停上浮
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.blog-post .panel:not(article) {
transition: all 0.3s;
}
.blog-post .panel:not(article):hover {
transform: translateY(-10px);
box-shadow: 0 8px 10px rgba(73, 90, 47, 0.47);
}
八:首页头图悬停放大并超出范围
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.index-post-img {
overflow: hidden;
}
.item-thumb {
transition: all 0.3s;
}
.item-thumb:hover {
transform: scale(1.1)
}
九:文章内头图和图片悬停放大并超出范围
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.entry-thumbnail {
overflow: hidden;
}
#post-content img {
border-radius: 10px;
transition: 0.5s;
}
#post-content img:hover {
transform: scale(1.05);
}
十:右侧导航栏图标颜色
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.glyphicon-fire {
color: #ff0000;
}
.nav-tabs-alt .glyphicon-comment {
color: #495dc3;
}
.glyphicon-transfer {
color: #0e5458;
}
十一:文章标题居中
主题设置 - 开发者设置 - 自定义CSS添加以下代码
.panel h2{
text-align: center;
}
.post-item-foot-icon{
text-align: center;
}
十二:春节倒计时代码
主题设置 - 开发者设置 - 首页列表最前方广告位添加以下代码
<!--倒计时开始-->
<div class="gn_box">
<h1><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>0</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font
color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</h1>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">157 天</span>
<span id="t_h">9 时</span>
<span id="t_m">7 分</span>
<span id="t_s">42 秒</span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2020/01/25 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>
<!--倒计时结束-->主题设置 - 开发者设置 - 自定义CSS添加以下代码
/* 倒计时开始 */
.gn_box {
padding: 10px 14px;
margin-bottom: 20px;
text-align: center;
background-color: #fff;
}
#t_d{
color: #982585;
font-size: 18px;
}
#t_h{
color: #8f79c1;
font-size: 18px;
}
#t_m{
color: #65b4b5;
font-size: 18px;
}
#t_s{
color: #83caa3;
font-size: 18px;
}
十三:右侧栏加入每日pixiv热榜图片
Github:https://github.com/mokeyjay/Pixiv-daily-top50-widget
主题设置 - 开发者设置 - 全局右侧广告位添加以下代码
< iframe src = “ https://cloud.mokeyjay.com/pixiv ” frameborder = “ 0 ” style = “ 宽度:240 像素;高度:380 像素;” > </ iframe >然后修改handsome/component/sidebar.php
找到<h3 class="widget-title m-t-none text-md"><?php _me("广告") ?></h3>,将"广告"修改为P站每日热门
十四:超链接特效
修改
/usr/themes/handsome/assets/css/handsome.min.css删掉下面的内容:comment-content-true a:hover,.wrapper-lg .entry-content a:hover{
color:#222;border-bottom-color:#222
}
.comment-content-true a,.wrapper-lg .entry-content a{
color:#58666e;border-bottom-color:#222;border-bottom:1px solid #999;word-wrap:break-word;word-break:break-all
}然后在主题设置 - 开发者设置 - 自定义CSS添加以下代码
/*超链接特效*/
.comment-content-true a:not(.light-link),
.wrapper-lg .entry-content a:not(.light-link) {
position: relative;
margin: auto 4px;
color: #23b7e5;
-webkit-transition: color 0.3s;
transition: color 0.3s;
-webkit-perspective: 600px;
perspective: 600px;
-webkit-perspective-origin: 50% 100%;
perspective-origin: 50% 100%;
word-wrap: break-word;
word-break: break-all;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
max-width: inherit;
width: inherit;
}
.comment-content-true a:not(.light-link):hover,
.comment-content-true a:not(.light-link):focus,
.wrapper-lg .entry-content a:not(.light-link):hover,
.wrapper-lg .entry-content a:not(.light-link):focus {
color: #fff;
}
.comment-content-true a:not(.light-link)::before,
.comment-content-true a:not(.light-link)::after,
.wrapper-lg .entry-content a:not(.light-link)::before,
.wrapper-lg .entry-content a:not(.light-link)::after {
position: absolute;
top: 0;
left: -4px;
z-index: -1;
box-sizing: content-box;
padding: 0 4px;
width: 100%;
height: 100%;
content: '';
}
.comment-content-true a:not(.light-link)::before,
.wrapper-lg .entry-content a:not(.light-link)::before {
background-color: #23b7e5;
-webkit-transition: -webkit-transform 0.2s;
transition: transform 0.2s;
-webkit-transition-timing-function: cubic-bezier(0.7, 0, 0.3, 1);
transition-timing-function: cubic-bezier(0.7, 0, 0.3, 1);
-webkit-transform: rotateX(90deg);
transform: rotateX(90deg);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
}
.comment-content-true a:not(.light-link):hover::before,
.comment-content-true a:not(.light-link):focus::before,
.wrapper-lg .entry-content a:not(.light-link):hover::before,
.wrapper-lg .entry-content a:not(.light-link):focus::before {
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
}
.comment-content-true a:not(.light-link)::after,
.wrapper-lg .entry-content a:not(.light-link)::after {
border-bottom: 1px solid #23b7e5;
}
.content-copyright {
overflow: hidden;
}
十五:标签云颜色
主题设置 - 开发者设置 - 自定义JS添加以下代码
<!--纯黑标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#000000", "#000000", "#000000", "#000000", "#000000", "#000000"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--银白标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#C0C0C0", "#C0C0C0", "#C0C0C0", "#C0C0C0", "#C0C0C0", "#C0C0C0"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--淡蓝标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#ADD8E6", "#ADD8E6", "#ADD8E6", "#ADD8E6", "#ADD8E6", "#ADD8E6"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--彩色标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});
<!--天蓝标签云-->
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#00BFFF", "#00BFFF", "#00BFFF", "#00BFFF", "#00BFFF", "#00BFFF"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});如果主题中启用了pjax,还需要将上面代码添加到pjax-pjax回调函数中;
十六:鼠标点击特效
在主题的footer.php文件中的</body>之前添加以下代码
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
十七:网站加载耗时
在主题的
functions.php文件中添加以下代码//加载耗时
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}然后在/usr/themes/handsome/component/sidebar.php中添加以下代码
<li class="list-group-item"> <i class="glyphicon glyphicon-time text-muted"></i> <span class="badge
pull-right"><?php echo timer_stop();?></span><?php _me("加载耗时") ?></li>十八:心知天气
心知天气API申请:https://www.seniverse.com/widgetv3
在
/usr/themes/handsome/component/headnav.php中添加以下代码<!--搜索提示-->
<ul id="search_tips_drop" class="dropdown-menu hide" style="display: block;top: 30px; left: 0px;">
</ul>
<span id="search_submit" class="transparent input-group-btn">
<button type="submit" class="transparent btn btn-sm"><i class="fontello fontello-search" id="icon-search"></i><i class="animate-spin fontello fontello-spinner hide" id="spin-search"></i></button>
</span>
</div>
</div>
</form>
<!-- 心知天气-->
<div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "auto",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#C6C6C6",
"uid": "填写你的公钥",
"hash": "填写你的私钥"
});
tpwidget("show");</script>
<!-- 心知结束-->
<a href="" style="display: none" id="searchUrl"></a>
<!-- / search form -->
十九:心情文字居中
修改
/usr/themes/handsome/index.php文件,位于公告位置下方<header class="bg-light lter b-b wrapper-md">
替换成
<header class="bg-light lter b-b wrapper-md" style="text-align:center">
二十:去除顶部博客名称
修改
/usr/themes/handsome/index.php文件,位于公告位置下方删除以下代码
<h1 class="m-n font-thin h3 text-black l-h"><?php $this->options->title(); ?></h1>
二十一:去除文章底部修改日期及版权说明
修改
/usr/themes/handsome/libs/Content.php文件,大概570行左右删除以下内容
return '
<div class="show-foot">
<div class="notebook">
<i class="fontello fontello-clock-o"></i>
<span>'._mt("最后修改").':'.date(_mt("Y 年 m 月 d 日 h : i A") , $time + $obj).'</span>
</div>
<div class="copyright" data-toggle="tooltip" data-html="true" data-original-title="'.$interpretation.'"><span>© '.$content.'</span>
</div>
</div>
';
二十二:去除文章页分享按钮
修改
/usr/themes/handsome/libs/Content.php文件,大概133行左右删除以下代码
echo '
<div style="float:right;">
'._mt("分享到").':
<style>
.breadcrumb i.iconfont.icon-qzone:after {
padding: 0 0 0 5px;
color: #ccc;
content: "/\00a0";
}
'.$screenshotStyle.'
</style>
<a href="http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url='.$archive->permalink.'&title='.$archive->title.'&site='.$WebUrl.'" itemprop="breadcrumb" target="_blank" title="" data-toggle="tooltip" data-original-title="'._mt("分享到QQ空间").'" onclick="window.open(this.href, \'qzone-share\', \'width=550,height=335\');return false;"><i style ="font-size:15px;" class="iconfont icon-qzone" aria-hidden="true"></i></a>
<a href="http://service.weibo.com/share/share.php?url='.$archive->permalink.'&title='.$archive->title.'" target="_blank" itemprop="breadcrumb" title="" data-toggle="tooltip" data-original-title="'._mt("分享到微博").'" onclick="window.open(this.href, \'weibo-share\', \'width=550,height=335\');return false;"><i style ="font-size:15px;" class="fontello fontello-weibo" aria-hidden="true"></i></a>'.$screenshot.'</div>';
二十三:首页文章版式阴影化
主题设置 - 开发者设置 - 自定义CSS添加以下代码
#阴影颜色修改rgba后面的值
/*panel阴影*/
.panel{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
.panel:hover{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
.panel-small{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
.panel-small:hover{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
#如果也想使盒子四周也有阴影,加上以下代码
.app.container {
box-shadow: 0 0 30px rgba(255, 112, 173, 0.35);
}
二十四:博客介绍彩色特效
后台 - 设置外观 - 初级设置 - 博客介绍添加以下代码
<span class="text-muted text-xs block"><div id="chakhsu"></div> <script> var chakhsu = function (r) {function t() {return b[Math.floor(Math.random() * b.length)]} function e() {return String.fromCharCode(94 * Math.random() + 33)} function n(r) {for (var n = document.createDocumentFragment(), i = 0; r > i; i++) { var l = document.createElement("span"); l.textContent = e(), l.style.color = t(), n.appendChild(l) } return n}function i() {var t = o[c.skillI]; c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d) } /*以下内容自定义修改*/ var l = "❤", o = ["何须仰望别人,自己亦是风景" ].map(function (r) {return r + ""}), a = 2, g = 1, s = 5, d = 75, b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"], c = {text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g}; i() }; chakhsu(document.getElementById('chakhsu')); </script> </span> </span>
二十五:博客版权美化
主题设置 - 开发者设置 - 博客底部右侧信息
<div class="github-badge">
<a rel="license" href="http://beian.miit.gov.cn/" target="_blank" title="渝ICP备XXXXXX号">
<span class="badge-subject">渝ICP备</span><span class="badge-value bg-black">XXXXXX号</span></a>
</div>
| <div class="github-badge">
<a rel="license" href="http://www.typecho.org" target="_blank" title="由Typecho强力驱动">
<span class="badge-subject">Powered</span><span class="badge-value bg-blue">Typecho</span></a>
</div>
| <div class="github-badge">
<a rel="license" href="https://www.ihewro.com/archives/489/" target="_blank" title="站点使用 handsome 主题,作者:友人C">
<span class="badge-subject">Theme</span><span class="badge-value bg-orange">Handsome</span></a>
</div>
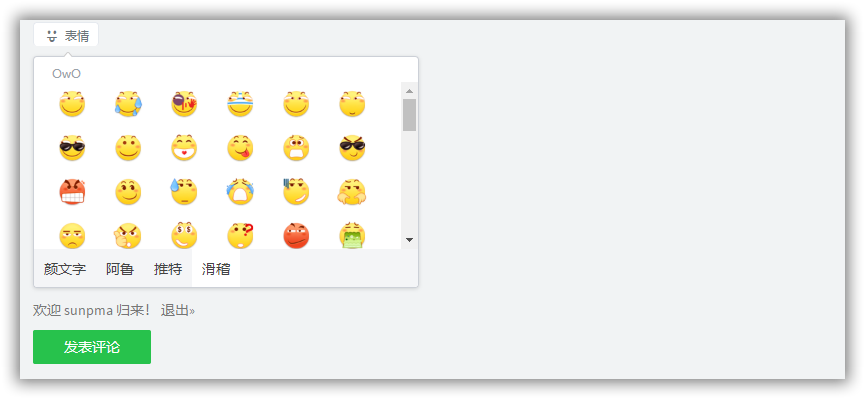
二十六:滑稽表情
二十七:顶部RSS图标
主图设置 - 高级设置 - 顶部导航按钮配置
{"name":"RSS","class":"fontello fontello-rss icon-fw","link":"https://sunpma.com/feed/","target":"_blank"}
二十八:后台登陆界面美化
截图

预览
https://sunpma.com/admin
下载
https://www.lanzoux.com/i8rzkch
方法
第一步:用压缩包内的
login.php文件替换掉/admin/login.php文件第二步:将压缩包内的
style文件夹上传到/admin/文件夹下第三步:修改
login.php第35行,把“SunPma'Blog”替换成自己的信息二十九:文章页添加百度收录查询
修改主题目录下
post.php文件 <!--分类-->
<li class="meta-categories"><i class="fontello fontello-tags" aria-hidden="true"></i> <span class="sr-only"><?php _me("分类") ?>:</span> <span class="meta-value"><?php $this->category(' '); ?></span></li>
## 找到上面的代码,在其下方添加以下代码;
<!--百度收录-->
<li class="meta-baidu"><span class="post-icons"><i class="glyphicon glyphicon-refresh" id="baidu_icon"></i></span><span class="meta-value" id="baidu_result">加载中</span></li>继续在最后<!-- footer -->标签上面添加以下代码;
<!-- 收录查询 -->
<script>
function baidu_check(){
$.getJSON("https://cn1.api.wfblog.net/baidu.php?domain="+window.location.href,function(result){
if (result.code == 200) {
$('#baidu_icon').removeClass('glyphicon-refresh');
$('#baidu_icon').addClass('glyphicon-ok-circle');
$('#baidu_result').text('百度已收录');
}else if(result.code == 403){
$('#baidu_icon').removeClass('glyphicon-refresh');
$('#baidu_icon').addClass('glyphicon-info-sign');
$('#baidu_result').text('百度未收录');
baidu_push();
}else{
$('#baidu_icon').removeClass('glyphicon-refresh');
$('#baidu_icon').addClass('glyphicon-remove-circle');
$('#baidu_result').text('查询收录失败');
}
});
}
function baidu_push(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
} else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
}
baidu_check();
</script>
<!-- / 收录查询 -->收录查询的API源码,作者公布了源码,可以使用自己的
API创建好后替换掉代码中的https://cn1.api.wfblog.net/baidu.php即可;
API源码
<?php
/**
* Baidu
* @editer: Weifeng
* @link: https://wfblog.net
* @version: 1.0
*/
error_reporting(0);
header("Access-Control-Allow-Origin:*");
header('Content-type: application/json');
$domain = @$_GET['domain'];
if(!isset($domain) || empty($domain) || $domain==''){
$data = array(
"code" => false,
"msg" => "未传入请求参数!"
);
echo json_encode($data,JSON_UNESCAPED_UNICODE);
exit;
}
if(substr($domain, -1) == '/'){
$domain = substr($domain,0,strlen($domain)-1);
}
$data = checkBaidu($domain);
echo json_encode($data,JSON_UNESCAPED_UNICODE);
function checkBaidu($url){
$header = array(
"Host:www.baidu.com",
"Content-Type:application/x-www-form-urlencoded",//post请求
"Connection: keep-alive",
"Referer:https://www.baidu.com",
"User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.162 Safari/537.36"
);
$url = 'https://www.baidu.com/s?ie=UTF-8&wd='.urlencode($url).'&usm=3&rsv_idx=2&rsv_page=1';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION,1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
if(strpos($output, '没有找到') || strpos($output, '很抱歉')){
$data = array(
"code" => 403,
"msg" => "该域名暂时未被百度收录!"
);
}else{
$number = GetBetween($output,'<span class="nums_text">百度为您找到相关结果约','个</span>');
if(empty($number) || $number == 0){
$number = GetBetween($output,'<b>找到相关结果数约','个</b></p>');
if(empty($number) || $number == 0){
$data = array(
"code" => false,
"msg" => "获取百度收录失败!"
);
return $data;
}
}
$data = array(
"code" => 200,
"msg" => "该域名已被百度收录!",
"number" => str_replace(',','',$number)
);
}
return $data;
}
function GetBetween($content,$start,$end){
$r = explode($start, $content);
if (isset($r[1])){
$r = explode($end, $r[1]);
return $r[0];
}
}
?>三十:文章图片居中并显示注释
插入代码
修改方法
typecho安装目录下的var/HyperDown.php搜索image第357行找到如下代码
<img src=\"{$url}\" alt=\"{$escaped}\" title=\"{$escaped}\">
# 替换为以下代码
<img class=\"img\" src=\"{$url}\" alt=\"{$escaped}\" title=\"{$escaped}\"><center><div class=\"image-caption\">{$escaped}</div></center>主题设置 - 开发者设置 - 自定义CSS添加以下代码
/*设置图片插入居中*/
.img {clear:both;display:block;margin:auto;}
/* 设置注释样式*/
.image-caption{
min-width: 20%;
max-width: 80%;
min-height: 22px;
display: inline-block;
padding: 10px;
margin: 0 auto;
border-bottom: 1px solid #d9d9d9;
font-size: 14px;
color: #969696;
line-height: 1.7;
}默认的字体颜色是配合非透明模式的,透明模式将上面color: #969696修改为color:white
三十一:评论添加一键打卡
主题设置 - 开发者设置 - 自定义JavaScript 和 PJAX回调函数 均添加上以下代码
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.SIMPALED = {};
window.SIMPALED.Editor = {
daka: function() {
a(c, "滴!学生卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 写得好好哟,我要给你生猴子!::funny:04:: ")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!::funny:03:: ")
}
};主题目录的component/comments.php里面的130行左右参照下面代码进行修改
<label for="comment"><?php _me("评论") ?>
<span class="required text-danger">*</span></label>
<textarea id="comment" class="textarea form-control OwO-textarea" name="text" rows="5" placeholder="<?php _me("说点什么吧……") ?>" onkeydown="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};"><?php $this->remember('text'); ?></textarea>
<div class="OwO" style="display: inline;"></div>
<div class="OwO" title="打卡" style="display: inline;" onclick="javascript:SIMPALED.Editor.daka();this.style.display='none'"><div class="OwO-logo"><i class="fontello-pencil"></i><span class="OwOlogotext">打卡</span></div></div>
<div class="OwO" title="赞" style="display: inline;" onclick="javascript:SIMPALED.Editor.zan();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-up"></i><span class="OwOlogotext"></span></div></div>
<div class="OwO" title="踩" style="display: inline;" onclick="javascript:SIMPALED.Editor.cai();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-down"></i><span class="OwOlogotext"></span></div></div>
<div class="secret_comment" id="secret_comment" data-toggle="tooltip"
data-original-title="<?php _me("开启该功能,您的评论仅作者和评论双方可见") ?>">主题设置 - 开发者设置 - 自定义CSS 添加以下代码
.secret_comment {
top: 5px;
}
.OwO.OwO-open .OwO-body {
display:table
}
三十二:访客总数统计
在
/usr/themes/handsome/functions.php文件中添加以下统计代码//总访问量
function theAllViews()
{
$db = Typecho_Db::get();
$row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`');
echo number_format($row[0]['SUM(VIEWS)']);
}在/usr/themes/handsome/component/sidebar.php文件中插入以下调用代码
<li class="list-group-item"> <i class="glyphicon glyphicon-user text-muted"></i> <span class="badge
pull-right"><?php echo theAllViews();?></span><?php _me("访客总数") ?></li><?php echo theAllViews();?></span><?php _me("访客总数") ?>
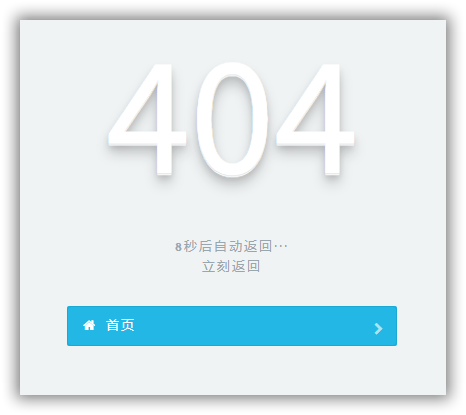
三十三:404自动返回首页
方法一:实际效果为十秒后自动返回上一网页
在/usr/themes/handsome/404.php文件130行左右添加以下代码
添加在<h1 class="text-shadow text-white">404</h1>这行下面即可
<br>
<small class="text-muted letterspacing">
<b id="sp">10</b>秒后自动返回···<br>
<a class="text-muted letterspacing" href="#" onclick="javascript:history.go(-1);">立刻返回</a>再在最后面</body>标签前添加以下代码
<script type="text/javascript">
onload = function(){setInterval(go, 1000);};var x=10;
function go() {x--;if(x>0) {document.getElementById("sp").innerHTML = x;}else{history.go(-1);}}
</script>方法二:实际效果为十秒后自动返回首页
在/usr/themes/handsome/404.php文件130行左右添加以下代码
添加在<h1 class="text-shadow text-white">404</h1>这行下面即可
<br>
<small class="text-muted letterspacing">
<b id="sp">10</b>秒后回到首页···<br>
<br>
<a class="text-muted letterspacing" href="/" onclick="javascript:window.location.href="/";">立刻跳转</a>再在最后面</body>标签前添加以下代码
<script type="text/javascript">
onload = function(){setInterval(go, 1000);};var x=10;
function go() {x--;if(x>0) {document.getElementById("sp").innerHTML = x;}else{window.location.href="/";}}
</script>三十四:一言打字特效
第一步
先把这两个js放到:设置外观--开发者设置--自定义输出head头部的HTML代码
<script src="https://i.gordsky.cn/assets/weiyu/jquery.min.js"></script>
<script src="https://i.gordsky.cn/assets/weiyu/typed.min.js"></script>第二步
把下面的js代码。复制到:设置外观--开发者设置--自定义JavaScript
function typedword(){ $.ajax({ type:"get", url:"https://api.gordsky.cn/Love/", data:{type:'json10'}, async:true, success:function(word){ var list = []; for(var i = 0 ;i < word.length ; i++){ list.push(word[i]['word']); } $("#word").typed({ strings: list, typeSpeed: 20, loop: true, backDelay: 3000, }); } }); }第三步
把下面的html代码复制到:设置外观--初级设置--首页一行文字介绍
<p><i style="color:red;" class="glyphicon glyphicon-heart" aria-hidden="true"></i><span id="word"><i class="glyphicon glyphicon-heart" aria-hidden="true"></i></span><i style="color:red;" class="glyphicon glyphicon-heart" aria-hidden="true"></i><script>$(function(){typedword();})</script></p>
三十五:导航栏设置QQ头像
https://gordsky.cn/api/qq.php?qq=123456将地址中的123456修改为自己QQ然后将地址添加到初级设置 - 头像图片地址
三十六:开启全站灰色(黑白模式)
方式一
(适用于handsome主题,设置外观--开发者设置--自定义CSS 添加以下代码)
<!--开启黑白模式-->
html {-webkit-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(graysale=1);}
html { filter:progidXImageTransform.Microsoft.BasicImage(grayscale=1); }
html{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);}
<!--黑白模式结束-->方式二
<!--开启黑白模式-->
<style type="text/css">html{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);} </style>
<!--黑白模式结束-->方式三
<!--开启黑白模式-->
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:lolXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>
<!--黑白模式结束-->方式四
<!--开启黑白模式-->
<style>html {-webkit-filter: grayscale(100%);}</style>
<!--黑白模式结束-->
三十七:修复搜索框按钮
Handsome主题的搜索框按钮一直有问题,按不下去不能正常使用,可以按以下方法修复
打开
/usr/themes/handsome/component/headnav.php文件搜索
search_submit然后将整行替换成如下代码<span id="search_submit" class="transparent input-group-btn" onclick=jumpForSearch(search_input.value)>然后在文件的最后面添加如下代码后保存即可
<!--/开始修复搜索按钮-->
<script type="text/javascript">
function jumpForSearch(search_ct){
if(search_ct.length>0){
$.pjax({
url: "https://"+document.domain+'/search/'+search_ct,
container: '#content',
fragment: '#content',
timeout: 8000
});
}
}
</script>
<!--/修复搜索按钮结束-->
三十八:左侧下拉框
修改
/usr/themes/handsome/component/aside.php文件在125行
<li <?php echo $class; ?>>上面添加以下代码示例一:默认打开下拉框并在本页面打开链接
<!--左侧下拉框-->
<a class="auto">
<li class="active">
<span class="pull-right text-muted">
<i class="fontello icon-fw fontello-angle-right text"></i>
<i class="fontello icon-fw fontello-angle-down text-active"></i>
</span>
<i class="glyphicon glyphicon-link"></i>
<span>工具</span></a>
<ul class="nav nav-sub dk">
<li class="nav-sub-header">
<a data-no-instant="">
<span>工具</span></a>
</li>
<!--网站-->
<li>
<a href="https://sunpma.com/other/douyin" class="auto" target="_blank">
<i class="glyphicon glyphicon-link"></i>
<span>抖音解析下载</span></a>
</li>
<li>
<a href="https://sunpma.com/other/musicss" class="auto" target="_blank">
<i class="glyphicon glyphicon-link"></i>
<span>音乐解析下载</span></a>
</li>
</ul>
</li>
<!--下拉框结束-->示例二:默认关闭下拉框并在新页面打开链接
<!--左侧下拉框-->
<li>
<a class="auto">
<span class="pull-right text-muted">
<i class="fontello icon-fw fontello-angle-right text"></i>
<i class="fontello icon-fw fontello-angle-down text-active"></i>
</span>
<i class="glyphicon glyphicon-link"></i>
<span>工具</span></a>
<ul class="nav nav-sub dk">
<li class="nav-sub-header">
<a data-no-instant="">
<span>工具</span></a>
</li>
<!--网站-->
<li>
<a href="https://sunpma.com/other/douyin" class="auto" target="_blank">
<i class="glyphicon glyphicon-link"></i>
<span>抖音解析下载</span></a>
</li>
<li>
<a href="https://sunpma.com/other/musicss" class="auto" target="_blank">
<i class="glyphicon glyphicon-link"></i>
<span>音乐解析下载</span></a>
</li>
</ul>
</li>
<!--下拉框结束-->
三十九:文章页面显示标签云
编辑
/usr/themes/handsome/component/sidebar.php文件在
<?php if (IS_TOC): ?>上面添加以下代码<!--文章显示标签云-->
<section id="tag_cloud-2" class="widget widget_tag_cloud wrapper-md clear">
<h3 class="widget-title m-t-none text-md"><?php _me("标签云") ?></h3>
<div class="tags l-h-2x">
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud','ignoreZeroCount=1&limit=30')->to($tags); ?>
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<a href="<?php $tags->permalink();?>" class="label badge" title="<?php $tags->name(); ?>" data-toggle="tooltip"><?php $tags->name(); ?></a>
<?php endwhile; ?>
<?php endif; ?>
</div>
</section>
<!--显示标签云结束-->
四十:底栏高度设置
后台-设置外观-开发者设置-自定义CSS 添加以下代码
<!--底栏高度开始-->
.wrapper {
padding: 10px
}
<!--底栏高度结束-->
四十一:背景云雾特效
后台-设置外观-开发者设置-自定义CSS 添加以下代码
<!--背景云雾特效-->
{margin:0;padding:0}html{box-sizing:border-box}*,*:before,*:after{box-sizing:inherit}figure{margin:0}.absolute-bg{position:absolute;top:0;left:0;z-index:0;height:100%;width:100%;background-position:50%;background-repeat:no-repeat;background-size:cover;overflow:hidden}.fog{position:relative;height:100vh;width:100%;position:fixed;top:0;z-index:-1}.fog__container{position:absolute;height:100%;width:100%;overflow:hidden}.fog__img{position:absolute;height:100vh;width:300vw}.fog__img--first{background:url("https://ae01.alicdn.com/kf/Ud713fee99c5d4f2bac69dd0469a95b13e.png") repeat-x;background-size:contain;background-position:center;-webkit-animation:marquee 60s linear infinite;animation:marquee 60s linear infinite}.fog__img--second{background:url("https://ae01.alicdn.com/kf/Ub5631e112d7742cbb3cab47a304b80f4T.png") repeat-x;background-size:contain;background-position:center;-webkit-animation:marquee 40s linear infinite;animation:marquee 40s linear infinite}@media screen and (max-width:767px){.fog__img--first{-webkit-animation:marquee 6s linear infinite;animation:marquee 6s linear infinite}.fog__img--second{-webkit-animation:marquee 6s linear infinite;animation:marquee 6s linear infinite}}@-webkit-keyframes marquee{0%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{-webkit-transform:translate3d(-200vw,0,0);transform:translate3d(-200vw,0,0)}}@keyframes marquee{0%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{-webkit-transform:translate3d(-200vw,0,0);transform:translate3d(-200vw,0,0)}}
<!--云雾特效结束-->编辑/usr/themes/handsome/component/footer.php文件
在<?php $this->footer(); ?>上面添加以下代码
<!--背景云雾特效-->
<section class="fog">
<div class="fog__container">
<div class="fog__img fog__img--first"></div>
<div class="fog__img fog__img--second"></div>
</div>
</section>
<!--云雾特效结束-->
四十二:自定义音乐播放器音量
后台-设置外观-开发者设置-自定义JS 添加以下代码
setTimeout(function (){ document.querySelector(".skPlayer-source").volume=0.3;}, 3000);其中volume=0.3为播放器音量控制,默认为0.3支持修改范围为0.0 - 1可自行设置
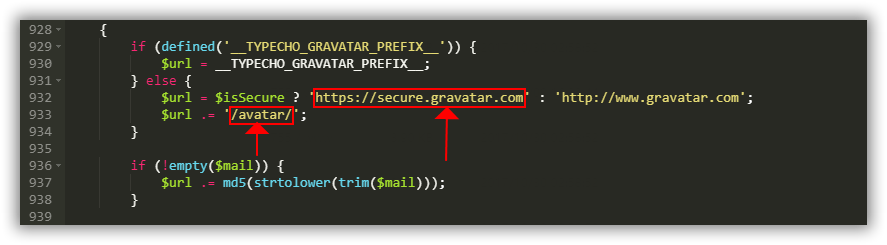
四十三:更换后台Gravatar国内镜像
目前可用
Gravatar国内镜像- V2EX源:https://cdn.v2ex.com/gravatar/
- Loli源:https://gravatar.loli.net/avatar/
- 极客族:https://sdn.geekzu.org/avatar/
网站根目录/var/Typecho打开Common.php
找到名为gravatarUrl的function大概在932行左右
修改https://secure.gravatar.com为国内第三方镜像源地址
修改/avatar/为镜像源的路径文件夹,修改完成后保存即可;
四十四:更换Gravatar默认头像
四十五:时光机使用DPlayer播放器
后台-设置-评论-允许使用的HTML标签和属性添加以下代码后保存
<div class="" data-config=''/>Dplayer使用方法
<div class="dplayer" data-config='{"video":{"url":"视频地址","pic":"图片封面地址"}}'/>注意:请勿在评论设置中开启Markdown语法否则无法解析;
四十六:文章中嵌入网页
在文章中添加代码即可,将
链接地址修改为你需要展示的网站地址;<iframe align="center" width="100%" height="740px" src="链接地址" frameborder="no" border="0" scrolling="no" marginwidth="0" marginheight="0" ></iframe>
四十七:回复可见提示内容修改
编辑
/usr/themes/handsome/libs/Content.php文件在1700行左右,自行修改提示内容即可;
四十八:等待编辑
版权声明:本文转载 SunPma
本文链接:https://sunpma.com/674.html
友情提示:如果博客出现404或链接失效,请留言或者联系博主修复!








6 条评论
文章的叙述风格独特,用词精准,让人回味无穷。
老话题新解读,展现了深刻的反思精神。
主题紧扣时代脉搏,具有现实意义。
哈哈哈,写的太好了https://www.cscnn.com/
看的我热血沸腾啊www.jiwenlaw.com
想想你的文章写的特别好https://www.ea55.com/